目次
使用テーマ
QooQ
公式ページ⇛くうく堂
Vaster2
公式ページ⇛トーマスイッチ(配布終了?)
Yのゲームブログ、シムズ妄想プレイ日記にて使用
カスタマイズ
サイドバーにプロフィールを表示
「トップに戻る」ボタンを追加
ラベル毎に投稿数を表示する
レイアウト→ラベル→「ラベルごとの投稿数を表示」にチェックを入れる
引用符のカスタマイズ
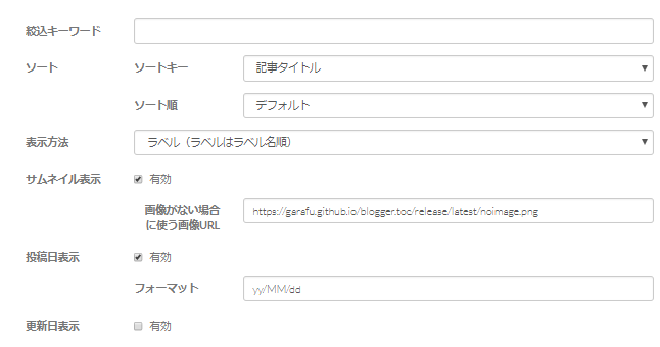
目次の自動生成(記事ごと)
目次を生成したい場所に、以下のコードを挿入する。
<details id="toc" open>
<summary class="toc-title">目次</summary>
</details>
ブログカード作成
記事中に囲いを作る
参考記事
タイトル付きの囲いを作る
1.次のCSSを追加
.box27 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #FFC107;
}
.box27 .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
font-size: 17px;
background: #FFC107;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box27 p {
margin: 0;
padding: 0;
}
2.表示させたい箇所にhtmlで以下のコードを記述
<div class="box27">
<span class="box-title">ここにタイトル</span>
<p>ここに文章</p>
</div>
表示例
ここにタイトル
ここに文章
「次の投稿」「前の投稿」を記事タイトルに置き換える
ナビゲーションバーをカスタマイズする
参考記事……【QooQ】ナビバー開閉ボタンのカスタマイズ
ラベルごとの記事を生成する

【ブログ編集】Bloggerでサイトマップやラベルごとの記事一覧を活用
Bloggerでサイトマップやラベルごとの記事一覧
基本フォントをメイリオに変更する
「テーマ→カスタマイズ→詳細設定→CSSを追加」で以下のCSSを追加する。
* { font-family:"meiryo","メイリオ","MS Pゴシック",sans-serif; }codeタグを修飾する
「テーマ→カスタマイズ→詳細設定→CSSを追加」で以下のCSSを追加する。
code {
padding: 0.2em 0.3em; /* 内側の余白 */
margin: 0 0.2em; /* 外側の余白 */
border-radius: 5px; /* 角の丸み */
background: #f1f2f3; /* 背景色 */
color: #404040; /* 文字色 */
font-size: 0.9em; /* 文字サイズ */
}preタグを修飾する
「テーマ→カスタマイズ→詳細設定→CSSを追加」で以下のCSSを追加する。
pre {
padding: 1em; /* 内側の余白 */
margin: 0 0 1.5em; /* 外側の余白 */
border: solid 1px #eaedf2; /* 枠線 */
background: #f3f6fc; /* 背景色 */
color: #54687c; /* 文字色 */
}SEO関連
サイトマップのURL
https://ブログのアドレス.blogspot.com/sitemap.xml
または、
https://独自ドメイン/sitemap.xml
Googleアナリティクスとサーチコンソールの連携設定
- アナリティクスで「集客」→「Search Console」→「検索クエリ」をクリック
- 「Seach Consoleのデータの共有の設定」をクリック
- プロパティ設定画面が表示されるので、「Search Consoleを調整」をクリック
- Search Console の設定画面が表示されるので、「追加」をクリック
- サーチコンソールに登録されているサイトの一覧が表示されるので、連携したいサイトを選択して「保存」をクリック
Googleアナリティクスの設定(2022年2月現在)
1.Googleアナリティクスでプロパティを作成する
- 管理画面で「+プロパティを作成」ボタンをクリックする
- プロパティの作成画面でプロパティ名を入力する
- レポートのタイムゾーン/通貨を設定する
- 「詳細オプションを表示」をクリックする
- 「ユニバーサル アナリティクス プロパティの作成」のスライドスイッチをクリックして有効にする(グレーから青色になる)
- ウェブサイトのURLを入力する
- 「ユニバーサル アナリティクスのプロパティのみを作成する」にチェックを入れる
- 「次へ」をクリックし、ビジネス情報を入力する
- 「作成」ボタンをクリックするとプロパティが作成され、トラッキングID(UA-123456789-1)が取得できる
2.Bloggerでアナリティクスの設定をする
- 管理画面で[設定]をクリックする
- [基本]で「GoogleアナリティクスプロパティID」をクリック
- アナリティクスのトラッキングIDを入力(例:UA-123456789-1)
- [保存]をクリック
アドセンス・アフィリエイト
かんたんリンクの文字化け対策
文字化けしている部分をUnicode変換ツールで変換し、コードを貼り直す。